Teachable Machine (2) - Scratchと連携してみよう
Teachable Machineで画像などの区別ができるようになったら、そのモデルを使ってScratchでプログラミングしてみよう。
まずはTeachable Machineでトレーニング済みのモデルを保存しよう。Scratchで使うにはクラウド上(インターネット上)に保存する。
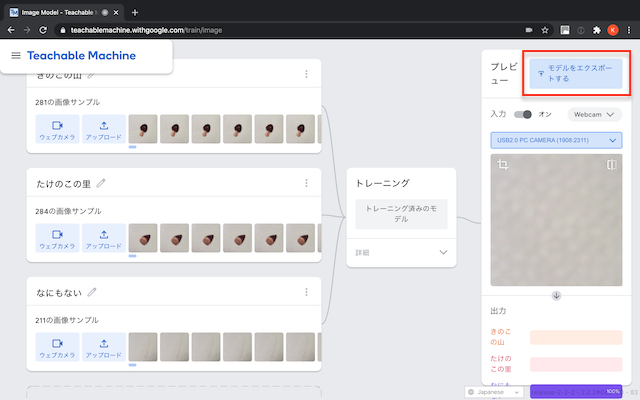
「プレビュー」エリアの「モデルをエクスポートする」をクリックしよう

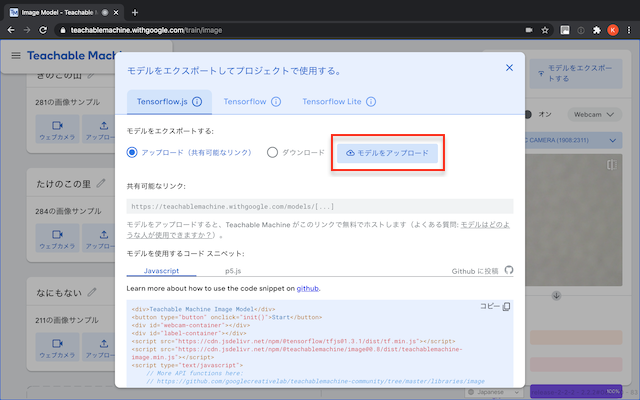
「モデルをアップロード」をクリック

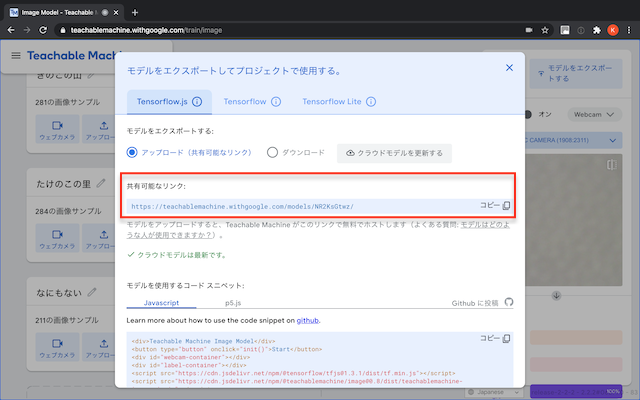
「共有可能なリンク」にアップロードされたモデルのURLが表示されるのでコピーして、次のTM2Scratchのブロックにはりつける

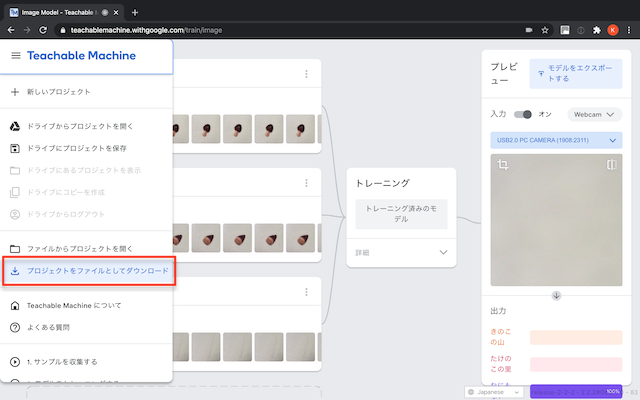
この「モデルをアップロード」ではトレーニング済みのモデルだけがアップロードされる。トレーニング用に追加した写真はアップロードされないので安心しよう。逆に写真を含めてプロジェクトを保存したい場合は「プロジェクトをファイルとしてダウンロード」をする。


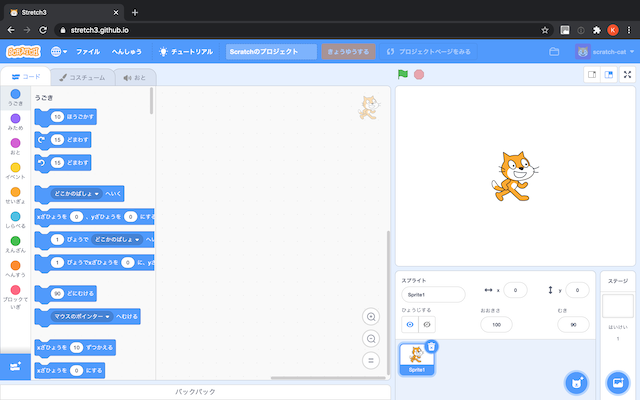
モデルのアップロードができたらScratchを開く。ここではTeachable Machineのモデルを使える拡張機能「TM2Scratch」を使うために、カスタマイズされたScratchである Streach3(https://stretch3.github.io/) を使おう。

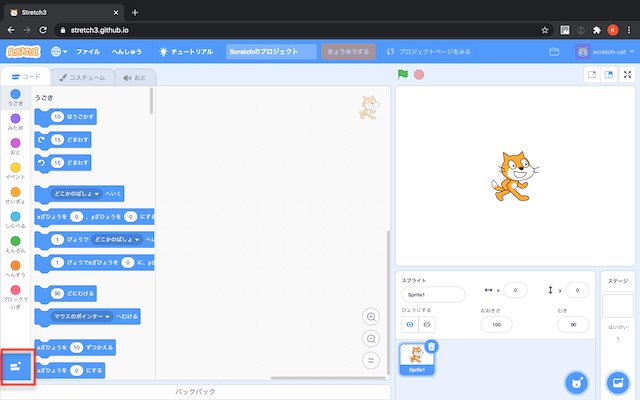
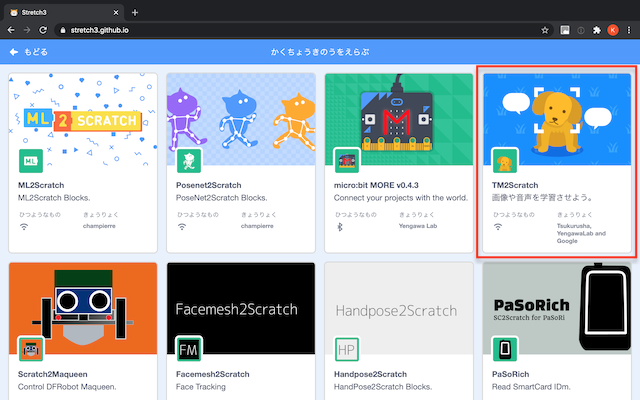
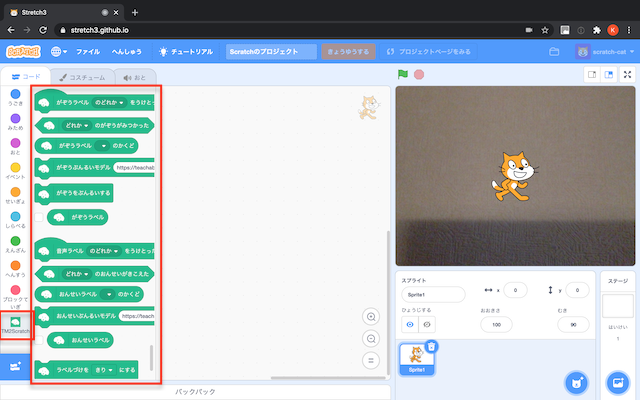
「拡張機能を追加(かくちょうきのうをついか)」をクリックすると「拡張機能を選ぶ(かくちょうきのうをえらぶ)」画面が表示されるので「TM2Scratch」をクリックする。


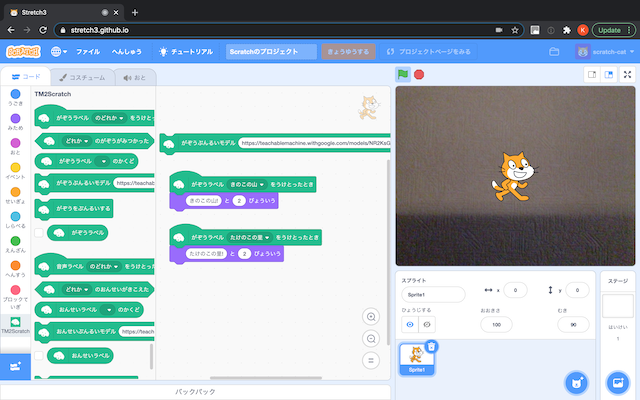
TM2Scratchのブロックが表示される

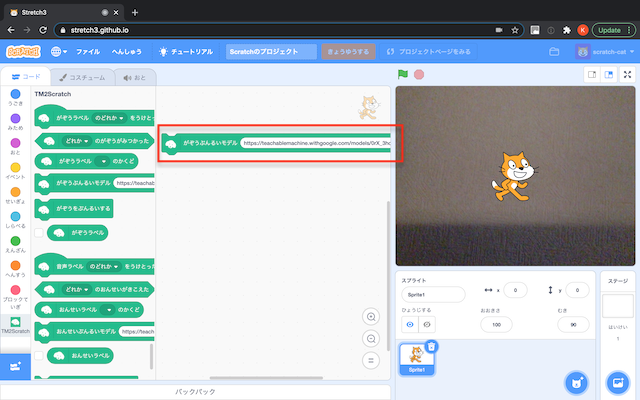
まずは「画像分類モデルURL(がぞうぶんるいモデル)」ブロックをコードエリアにもってこよう。

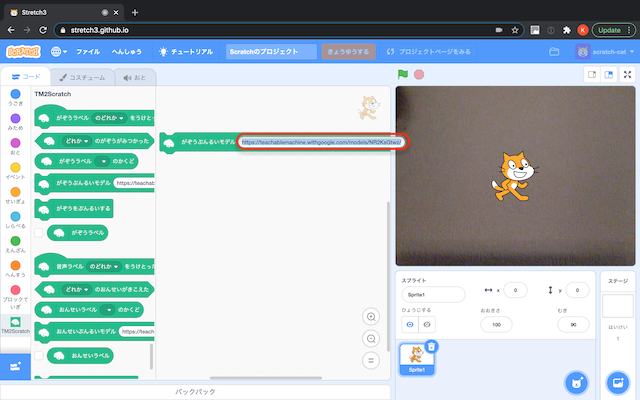
その「画像分類モデルURL(がぞうぶんるいモデル)」ブロックに、上でコピーしたURLを貼り付けよう。

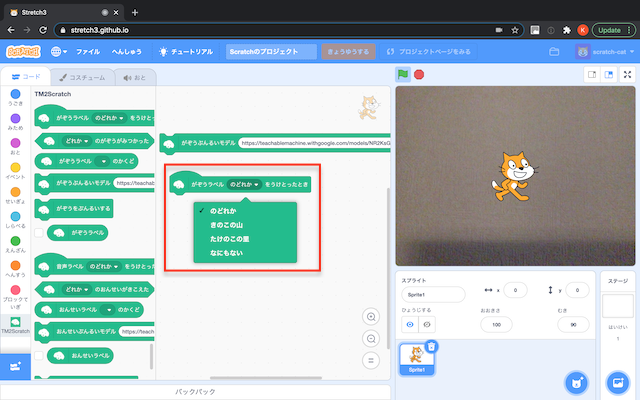
「画像分類モデルURL(がぞうぶんるいモデル)」ブロックをクリックすると、URLからモデルが読み込まれる(すこし時間がかかる)。 読み込みが完了すると、「画像ラベルのどれかを受け取った時(がぞうラベルのどれかをうけとったとき)」ブロックの「のどれか」の部分が選べるようになる。

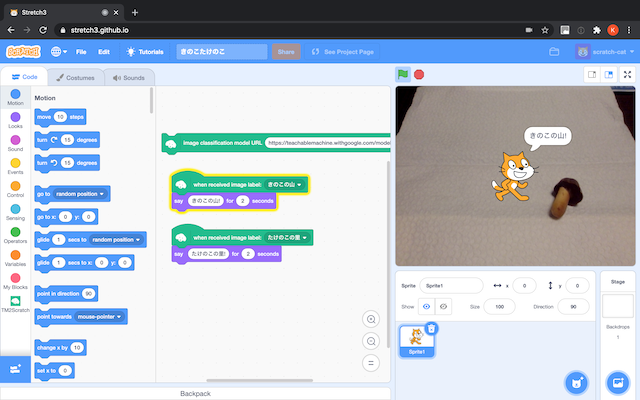
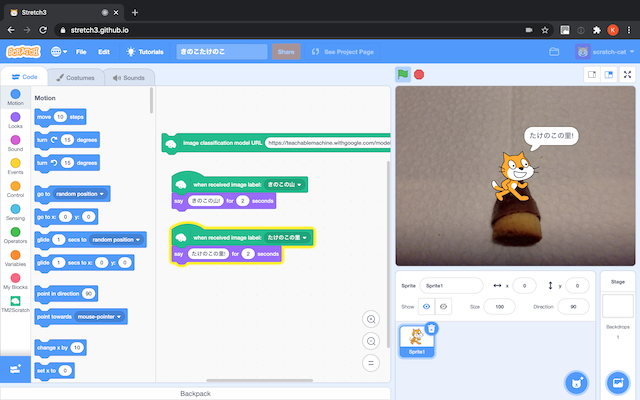
画像ラベルが「きのこの山」のとき「きのこの山!」と言い、「たけのこの里」のとき「たけのこの里!」というプログラムを作ってみよう。

試してみると、


成功だ!