Teachable Machine (3) - Tiny Sorterを作ってみよう
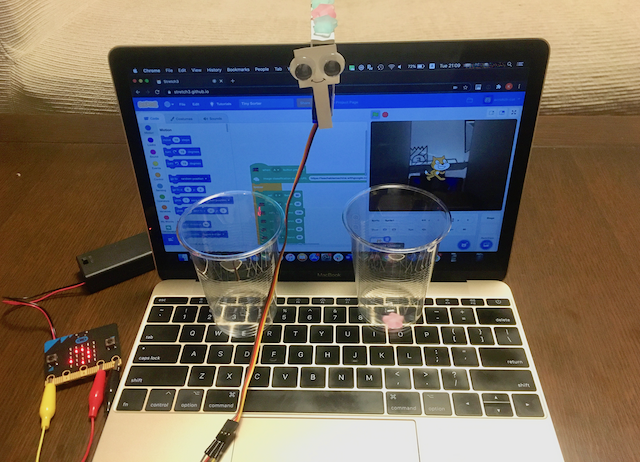
Tiny Sorterを作ってみよう。

Teachable Machineでマシュマロとシリアルを区別し、サーボを使って左右にふり分ける装置だ。
Teachable Machineのページの「Teachable Machine で作成」で紹介されている Tiny Sorter(https://experiments.withgoogle.com/tiny-sorter/view) に作り方がのっている。

日本語ページはないのでChromeの翻訳機能で日本語にしてみよう。

この作り方ではサーボのコントローラーにArduino Leonardoを使っている。Arduino Unoでは動かないので注意しよう(WebUSBに対応したArduinoのみ。対応機種の一覧はWebUSB/Arduinoにのっている)。
Arduino Leonardo、持っている人は少ないかもしれない。ここでは手軽に手に入るmicro:bitを使って作ってみよう。
材料
材料はしゃくとり虫と同じものが使える。
- micro:bit
- 電池ボックス
- サーボSG90
- ワニ口クリップコード
- ジャンパーワイヤー
福岡市ならばカホパーツセンター、通販ならば秋月電子などで手に入る。 くわしくはしゃくとり虫の材料「部品の購入先」をみてね。
それ以外に必要なものは
- 厚紙(ケント紙など)
- プリンター(厚紙に型紙を印刷する)
- 動眼(ぬいぐるみ用の目、紙でつくってもよい)
- ハサミ
- セロハンテープ
- 定規(厚紙を折り曲げるときに使う)
だ。ケント紙や動眼は100円ショップにもあるよ。
ダイソーのケント紙とユザワヤで買った動眼

組み立て
ソーターの組み立て
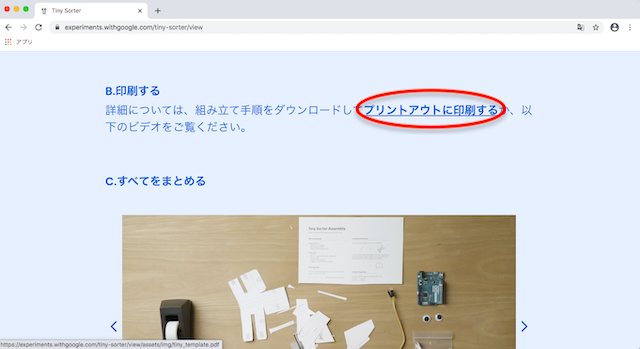
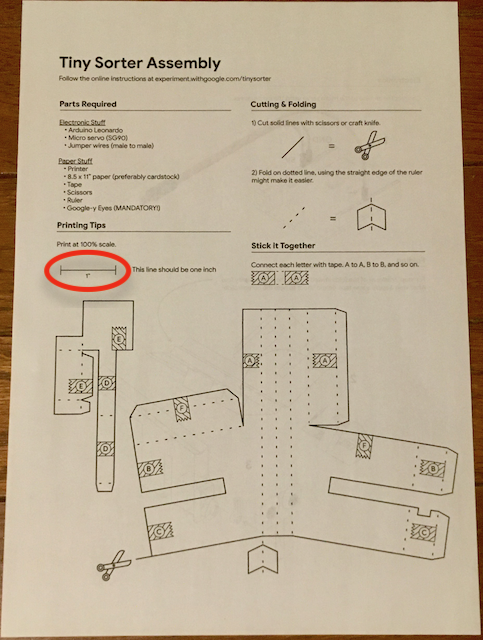
Tiny Sorterの作り方のページに型紙のPDFがある。まずはこれをダウンロードしよう。

これを厚紙に100%の大きさで印刷する。印刷したあと1インチの線を測って1インチ(2.54cm)であることを確かめよう。

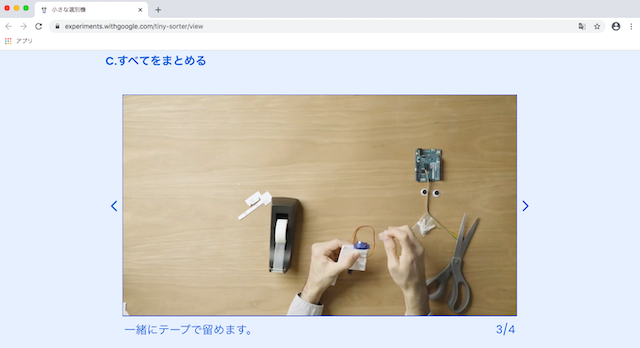
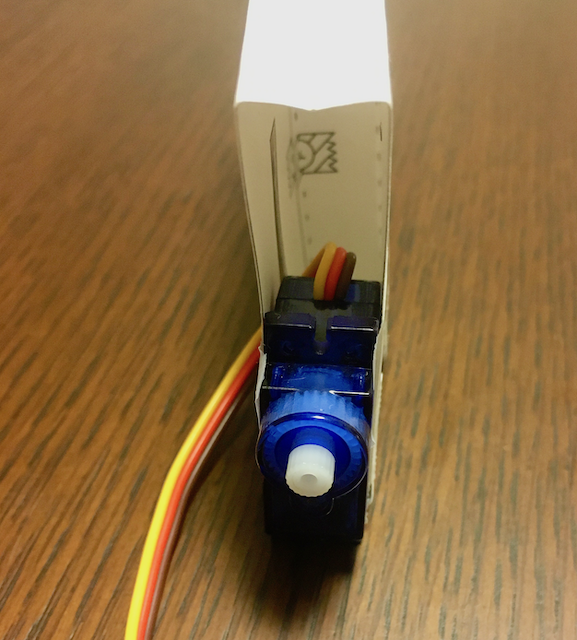
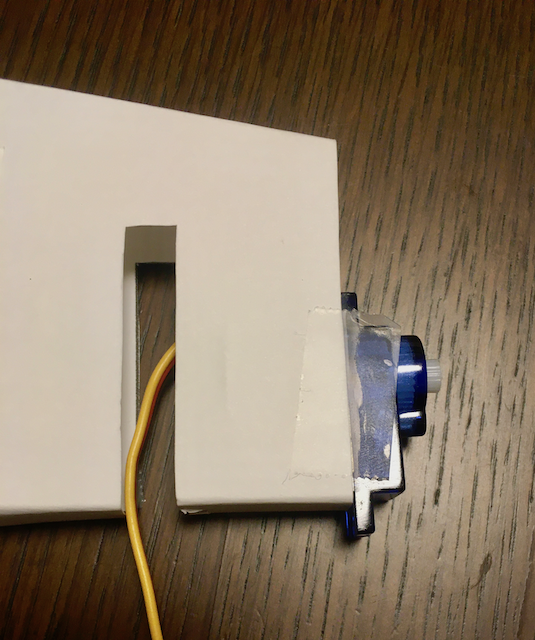
組み立ては Tiny Sorterのページ の「1.ソーターを組み立てます/1.Assemble your sorter」の通りで良い。 「C.すべてをまとめる/C. Put it all together」の手順3/4のサーボの取り付けは、サーボのコードが上にくるように取り付ける。

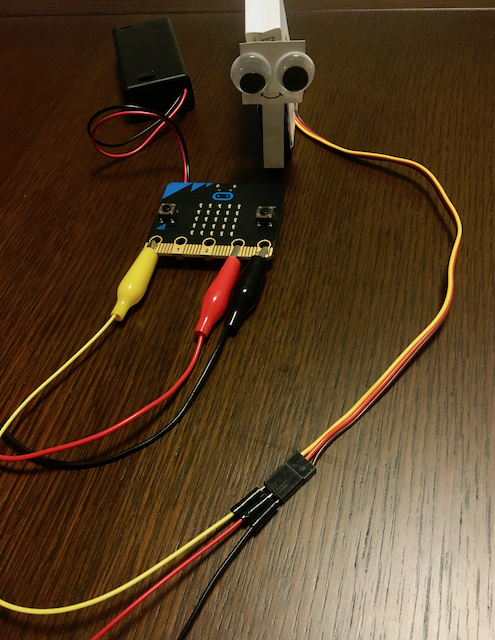
サーボのコードが上に



また、4/4のつなぎ方だが micro:bitとサーボはこのようにつなぐ(しゃくとり虫と同じつなぎ方だ)。

サーボを動かす
ここでは Teachable Machine (2) - Scratchと連携してみよう と同じ「Stretch3」を使おう。Stretch3はTeachable Machineのモデルだけでなく、micro:bitもプログラムできるのでTiny Sorterにぴったりだ。
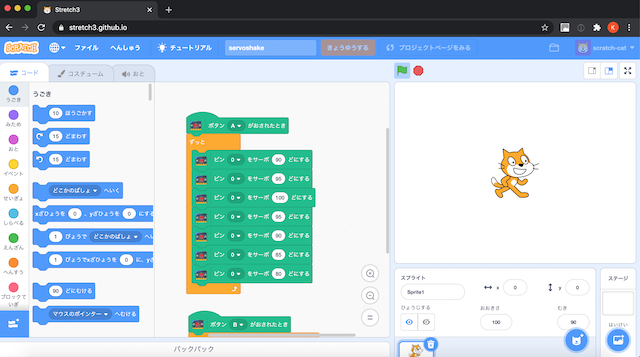
まずはサーボを動かすために サーボをゆらすプログラム(servoshake.sb3) をダウンロードしてStretch3で読み込もう。

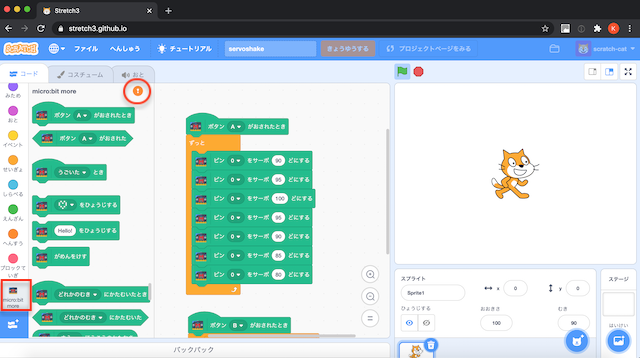
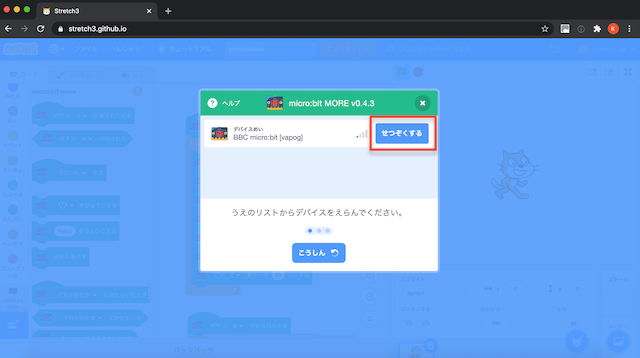
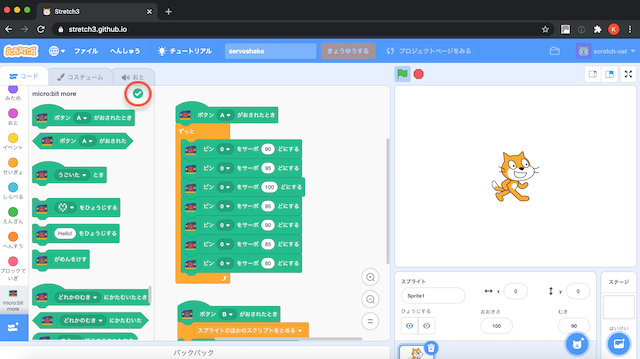
プログラムといっしょに拡張機能「micro:bit more」が自動的に読み込まれる。ブロックパレットの「micro:bit more」をクリックし、micro:bit moreのブロックを表示する。 micro:bitと接続されていない場合は「!」アイコンが表示されているのでクリックする。 画面にしたがってmicro:bitを接続しよう(Scratch Linkはあらかじめ起動しておく)。


接続が成功すると「!」アイコンが緑のチェックに変わる。

接続ができたらmicro:bitのAボタンを押してみよう。サーボが左右にゆれ始めるはずだ。 Bボタンを押すと止まる。
トレーニング
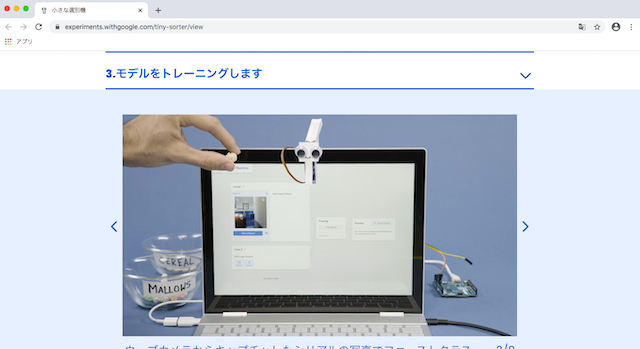
次にTeachable Machineを使って画像データのトレーニングをしよう。区別するもの(マシュマロとシリアルなど)を用意し、 Tiny Sorterのページ の「3.モデルをトレーニングします/3.Train your model」の手順でトレーニングを行う。

ただし 手順8/8はp5スケッチ(今回は使わない)の画面ではなくStretch3の「画像分類モデルURL(がぞうぶんるいモデル)」ブロックにはりつける(下の「Tiny Sorterを動かそう」を見てね)。
トレーニングはサーボをゆらしながら行う。サーボをゆらすには上で試したサーボをゆらすプログラム(servoshake.sb3)を使おう。Stretch3とTeachable Machineはそれぞれ別のChromeウィンドウで起動しよう(1つのChromeの別タブで動作させると動きが遅くなる)。
Tiny Sorterを動かそう
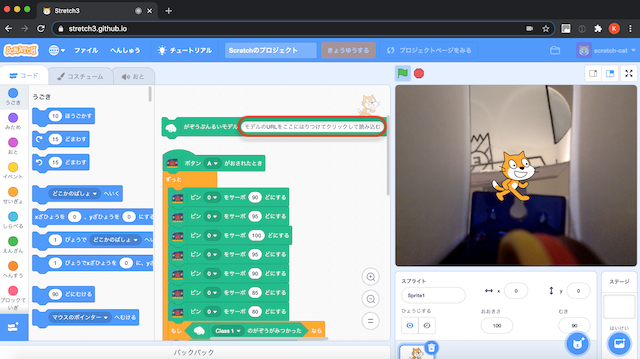
Tiny Sorterを動かすプログラム(tinysorter.sb3)をダウンロードし、Stretch3で読み込む。
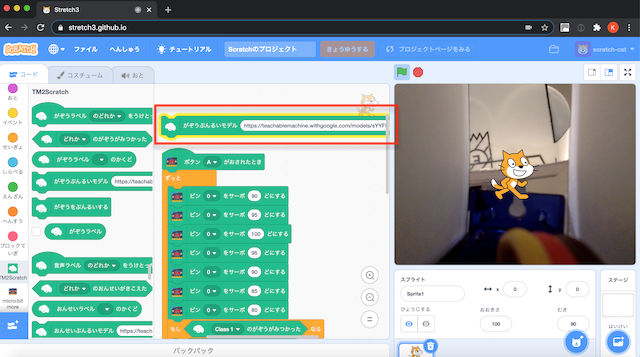
画像分類モデルURLはここに貼り付ける。

貼り付けた後、「画像分類モデルURL(がぞうぶんるいモデル)」ブロックをクリックしてモデルを読み込む。 読み込み中はブロックのまわりが黄色になる。黄色が消えるまでしばらく待とう。

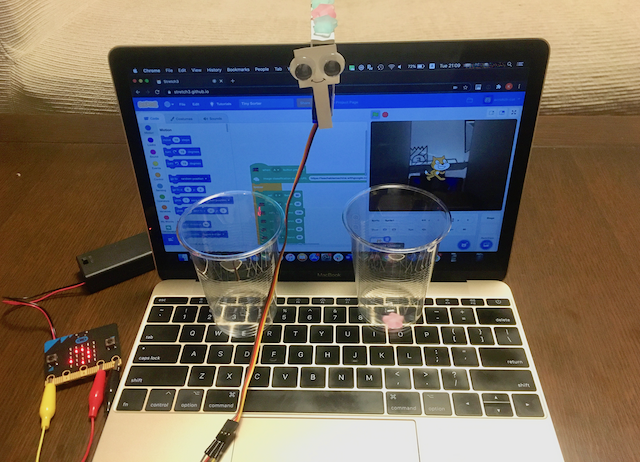
完成
マシュマロとシリアルなど区別するものをソーターの上にならべてAボタンを押してみよう。

ここではマシュマロとシリアルの代わりに色の違う星型ビーズを使ってみた。サーボでソーターがゆれるとビーズはすこしずつ前に進んでくる(モニターのかたむきを変えて進み方を調節しよう)。他にも柿の種とピーナツの区別などもおもしろそうだね。ソーターに並べるものはすこし表面がざらざらしているもののほうがうまくいくようだ。丸いもの(大豆とあずきなど)は転がり過ぎてうまくいかない。いろいろ試してみよう!